GoogleスプレッドシートからAdobeXDまで。リモートワーク中でも共同編集が捗るツール

こんにちは!
リモートワークが導入されてからちょうど3ヶ月が経過しました。
通勤時間が無い点や、自宅で集中して作業できるなど、リモートワークにはメリットも多くあるかもしれません(※記事を書いている人は元々通勤時間が往復4時間近くかかるのです。。。)
とはいえ皆それぞれ離れた場所にいる為、 例えば、サイト制作で共同編集などをしたい時などもそうですが、 イメージや情報をすり合わせる事が時折難しく感じる時もありました。
しかし、そんな問題を解消できる 画期的ツールがあったのです…!
今回は、ディレクターの自分が実際にリモート期間中に使用して「効率上がりそう!」と感じた、共同編集機能を持つ2つのツールをご紹介します。
Googleスプレッドシート
弊社でリモートワークが導入される前から活用していた「Googleスプレッドシート」。
私の場合、インターグに入社するまで過去にスプレッドシートを使った事がありませんでした。
そのため、Googleスプレッドシートを共有されたときは「Excel」と何が違うの?一緒じゃないの?という疑問だらけでした。
使ってみると、Excelと似ている様で全然違うGoogleスプレッドシートの機能性の高さに驚きました。
Googleスプレッドシートで出来ること
ざっくりですが、以下にGoogleスプレッドシートの機能についてまとめてみました。
1.Excelと同様、表計算が可能
リストを作成したり、計算式を使って表計算をすることが可能です。もちろん表などのビジュアルを挿入することも簡単にできます。
これはExcelと同様の機能ですね。
2.リアルタイムの共同編集が可能
スプレッドシートは「共同編集機能」にかなり特化しているツールです。専用のURLを共有された人なら誰でも編集・閲覧が可能になります。
さらに複数名で作業ができ、誰がどの部分を選択しているかが分かるのもポイントです。これはExcelには無い機能ですよね。
弊社のリモートワーク中のMTGは、この「Googleスプレッドシート」と「Google Meet(旧称:ハングアウト)」を合わせて使用することが多いですね。この組み合わせで使用することで、相違なく情報を共有することが出来ます。
3.リアルタイムで自動保存してくれる
Googleスプレッドシートは、Googleドライブにリアルタイムで自動的に保存される仕組みなので、毎回「上書き保存」をする必要がありません。

ExcelやWord等でよくやってしまう「保存しないで閉じちゃった」とか、「保存してないのに強制終了した!!!??」といった涙が止まらない絶望的な事件も防げる大変有難い機能なのです。
4.情報整理に最適
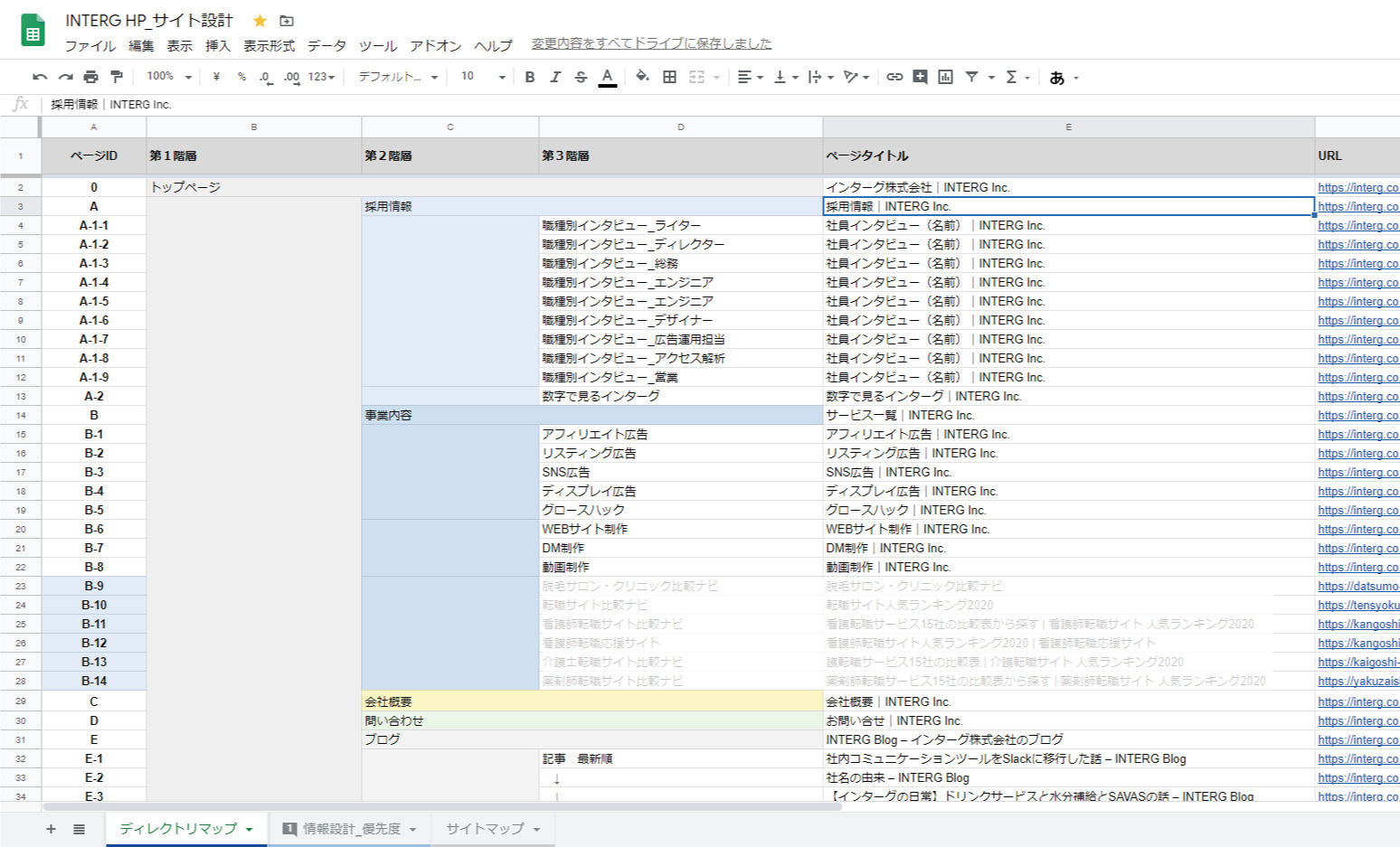
インターグではGoogleスプレッドシートを議事録として使うシーンが多いのですが、ディレクターを担当している自分の場合、サイトのディレクトリマップや情報設計にGoogleスプレッドシートを活用しています。

ExcelではなくGoogleスプレッドシートを活用している理由は、やはり他のメンバーに共有しやすいという点と操作性の高さが挙げられます。
Adobe XD

ちょうど先日、先ほど紹介したGoogleスプレッドシートを使い、複数のメンバーでコーポレートサイトのワイヤーフレーム(画面設計)を作成しようとしていました。
しかし、コーポレートサイトの制作となるとそれなりにページ数があるため、より効率的に共同編集できる方法はないかと探した結果、たどり着いたのが「Adobe XD」でした。
Adobe XDで出来ること
Adobe XDは、共同作業を促進するパワフルで使いやすいプラットフォーム。webサイトやモバイルアプリ、音声インターフェイス、ゲームなどのデザイン制作をチーム全体でスムーズにおこなうことができます。
AdobeXDでできることは大きく分けると以下の3点です。
1.ワイヤーフレームやデザインカンプの作成
AdobeXDは、実際のデザイン制作だけでなく、その前の設計段階である「ワイヤーフレーム(=設計図)」の作成に適しています。
2.プロトタイプ作成(遷移の設定)
AdobeXDで作成したワイヤーフレームの要素に、他の画面へのリンクを設定できる機能のことを「プロトタイプ」と呼びます。
例えば、「TOPページに戻る」ボタンをクリックすると「TOPページ」へ遷移する、といったようなハイパーリンクによる画面遷移を、XDのプレビュー上で再現できる機能です。
サイトの導線を把握しやすくなるため、コーディングの作業効率もグッと上がります。
3.デザインの共同編集
AdobeXDは、アカウントを持っている人同士であればデザインの共同編集が可能です。
ワイヤーフレームの作成だけでなく、実際のデザインカンプもイメージをすり合わせながらリアルタイムで進めることができるので、とても便利な機能です。
Adobeのアカウントを持っていない人でも、ゲストとしてログインすればデザインの共有やコメントによるフィードバックが可能です。
つまり、これまでは Photoshopなどで作った制作物を、確認用画像に書き出して、slackで送ってデザインを確認して …という流れが基本でしたが、AdobeXDがあればこれ1つで済んでしまいます。
まとめ
いかがでしたか?今回は「共同編集機能」を持つ2つのツールを紹介いたしました。
これまで様々なツールを見てきましたが、
それぞれの目的や用途に最適なツールを見つけるためには「実際に手に触れて、まずは使ってみる」という事も重要なポイントだと感じました。
以上、プロ野球開幕が楽しみなディレクターがお送りしました。
▼その他、弊社で利用しているWEBツールの紹介記事はこちら
プロジェクト管理ツール Backlogを使って進捗管理してみた
基本機能から応用までご紹介!社内コミュニケーションツールをSlackに移行した話
追記
AdobeXDでは XDの理解度をカテゴリー別に診断できる「AdobeXD検定」というものをやっているそうです!

引用元:Adobe XD 検定
STAY HOMEしながらチャレンジしてみてはいかがでしょうか?私も挑戦してみます!
Adobe XD検定 公式サイト: https://kentei.adobe.com/top



