【Web初心者でも簡単】Googleサイトを使って社内ポータルサイトを作成しよう

こんにちは、インターグのMomokoです。
突然ですが、どのように社内での情報共有をしていますか?
メールをはじめ、チャットツールを活用されている方も多いかもしれませんね。しかし、チャットツールでは次々と情報が流れてくるので、必要な情報が埋もれてしまうこともあると思います。
そんな時に「社内ポータルサイト」があると便利です。
そもそも「ポータル」とは?
ポータル(Portal)とは、「入口」「玄関」の表す言葉です。
つまり、社内ポータルサイトは「自社が保有する情報にアクセスするための入口」であり、社内でのみ利用されます。社内で何かわからないことがある際に、サイトにアクセスすることで必要な情報をすぐに探し出すことができたり、社内での情報共有を円滑にする役割を果たします。
一般的なポータルサイトとの違い
一般的なポータルサイトと社内ポータルサイトの違いはなんでしょうか。それは「閲覧できる対象者」が異なることです。
一般的なポータルサイトには、GoogleやYahoo!など検索エンジンがあげられます。こうした一般的なポータルサイトは誰でもアクセス可能ですが、社内ポータルサイトは誰でも利用できるわけではなく、社内の関係者しかアクセスできません。
社内ポータルサイト作成のポイント
ここでは、簡単にですが社内ポータルサイト作成のポイントをご紹介します。
誰もが使いやすいデザインにする
社内ポータルサイトには、社内のさまざまな情報を一元管理できたり、社内の情報伝達を円滑にする効果もあります。しかしながら、社員にとって使いにくいデザインだと、せっかく付けた機能も無駄なものになってしまいます。
業務マニュアルなど社員が業務中に困ったときに使うものは、サイト内の使いやすい場所にリンクを設置したり、色使いを多くせずシンプルで使いやすいデザインにすることも重要なポイントです。
常に最新情報に更新する
サイト内の情報が古いままだと、社員の混乱を招くことにも繋がりかねません。みんなに使ってもらえる社内ポータルサイトにするには、更新を怠らず常にサイト内を最新の状態にしておくことも大切です。
ここまでポータルサイトについてご説明させていただきましたが、「実際に今すぐ社内ポータルサイトを作りたいけど、サイトを作ったことがない!」「コードが書けない!」という方もいらっしゃるのではないでしょうか。
そんな方にもおすすめしたいのが、Web初心者の方でも簡単にポータルサイトを作成することができるツール「Googleサイト」です。
社内ポータルサイトを作るなら「Googleサイト」がおすすめ
社内ポータルサイトを作りたいけど、コードが書けないという方でも「Googleサイト」を使えば誰でも簡単に社内ポータルサイトを作ることが可能です。
またGoogleサイトは複数の人物と共同編集ができたり、Google Suiteとの連携ができたり機能性も高いツールとなっています。
Googleサイトとは

引用元:sites.google.com
Googleサイト:sites.google.com
Googleサイトとは、Googleが提供しているサイト制作ツールです。HTMLをはじめとする複雑なコードを使わずに、誰でも簡単にサイトを作ることができます。公開後の操作も簡単なので、時間をかけずにサイトの更新できます。
Googleサイトの使い方
Googleサイトは直感的にサイトを作っていくことができます。詳しい使い方を見ていきましょう。
1.「Googleサイト」のページにアクセス
Googleサイトのページにアクセスします。ご自身のGoogleのアカウントにログイン後、Googleサイトの管理画面に入ることができます。
Googleアカウントを所有していない方は、まずはGoogleアカウントを作成するところから始めましょう。以下のページから簡単に作ることができます。
2.管理画面から操作

引用元:リンクテキスト
管理画面から「空白」を選択して1からサイトを作ることもできますが、Googleサイトには用途に合わせた様々なテンプレートが用意されています。
テンプレートを使うことである程度サイトのベースを決めてから、必要なコンテンツを追加したり、不要なコンテンツを引き算していくことで理想のサイトを作ることができるので「具体的にまだどんなレイアウトにするか決まっていない」という場合にもおすすめです。
3.テーマカラー、タイトルを設定する

編集画面に進んだら、まずはテーマカラーを設定しましょう。(後からでも設定できます)
編集画面の右側の「テーマ」タブの中から希望のテーマと色を選択します。テーマが決まったらページのタイトルを決めておきましょう。
4.必要なコンテンツを追加する
ページに必要なコンテンツを決め、挿入していきます。
レイアウト

「挿入」から「レイアウト」を選択し、使用したいレイアウトを設定することができます。様々なパターンが用意されているので用途に合わせてベストなものを選びましょう。
各セクションにテキストと画像を挿入

引用元:リンクテキスト
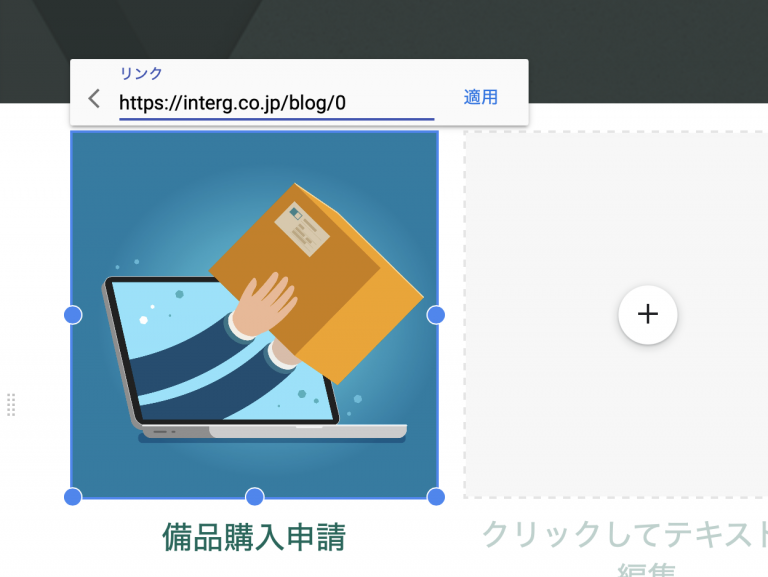
画像にリンクを設定する

ページを増やす
 「ページ」を選択し、プラスボタンをクリックすることで新しいページ(下層ページ)を追加することができます。
「ページ」を選択し、プラスボタンをクリックすることで新しいページ(下層ページ)を追加することができます。
Googleカレンダーを埋め込む

Google カレンダーをはじめ、ドライブやドキュメントなど、Googleが提供する様々なツールの埋め込みが可能です。「挿入」から希望のツールを選択することで簡単にサイトにツールを埋め込むことができます。
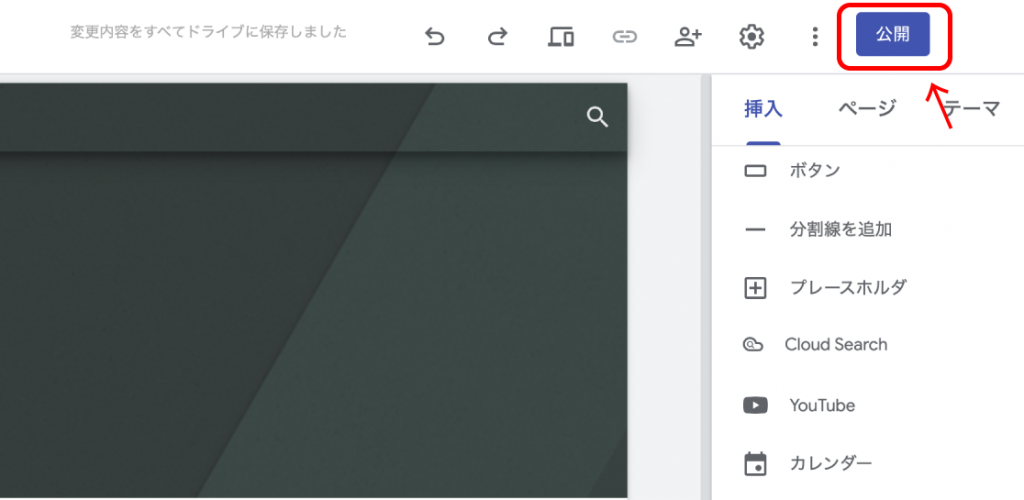
公開

Googleサイトは公開作業もとても簡単です。各デバイスでの見え方をチェックし終わったら右上の「公開」をクリックします。

あとは、指定のURLを設定して右下の公開ボタンを押すだけです。
なお、Googleサイトは、G Suiteを活用すれば閲覧制限をかけられます。公開するユーザーを指定することもできるので、セキュリティ面でも安心して利用することができます。
まとめ
いかがでしたか?Googleサイトの使い方について解説しました。
ストックしておきたい情報はポータルサイト、比較的フローな情報はチャットツールを使うなど開示する情報に合わせてツールを使い分けることで、社内の情報共有もスムーズにできるのではないかと思います。
ぜひ、Googleサイトを活用して社内ポータルサイトを作ってみてくださいね。



